Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. These keywords tell the browser to handle the column sizing and element wrapping for us so. Web grid template columns utilities for specifying the columns in a grid layout. No specific sizing of the columns or rows: The number of columns is determined by the number of values defined in the space. The values are a space separated list, where each. Web 1 answer sorted by: The column template would now look like this: .grid { /* auto minimum. Web realizing common layouts using grids. Auto is a keyword that is identical to maximal content if it's a maximum. The column template would now look like this: Specifies the size(s) of the columns and rows: To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. Web 1 answer sorted by: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The values are a space separated list, where each. .grid { /* auto minimum. Specifying grid column sizes see more The column template would now look like this: Specifying grid column sizes see more Web grid template columns utilities for specifying the columns in a grid layout. These keywords tell the browser to handle the column sizing and element wrapping for us so. To round off this set of guides to css grid layout, we're going to walk through a few different layouts, which demonstrate. Web 1 answer. The number of columns is determined by the number of values defined in the space. Try it constituent properties this property is a. Web realizing common layouts using grids. The values are a space separated list, where each. } the second two columns are fractional, so they’re going to take any remaining available. Web grid template columns utilities for specifying the columns in a grid layout. The column template would now look like this: These keywords tell the browser to handle the column sizing and element wrapping for us so. .grid { /* auto minimum. Web to apply our fix, we need to make sure that there is the column has a definite minimum width instead of auto. Web 1 answer sorted by: 0 remove the last column from the grid template. Specifying grid column sizes see more Auto is a keyword that is identical to maximal content if it's a maximum. Specifies the size(s) of the columns and rows: Web 1 answer sorted by:
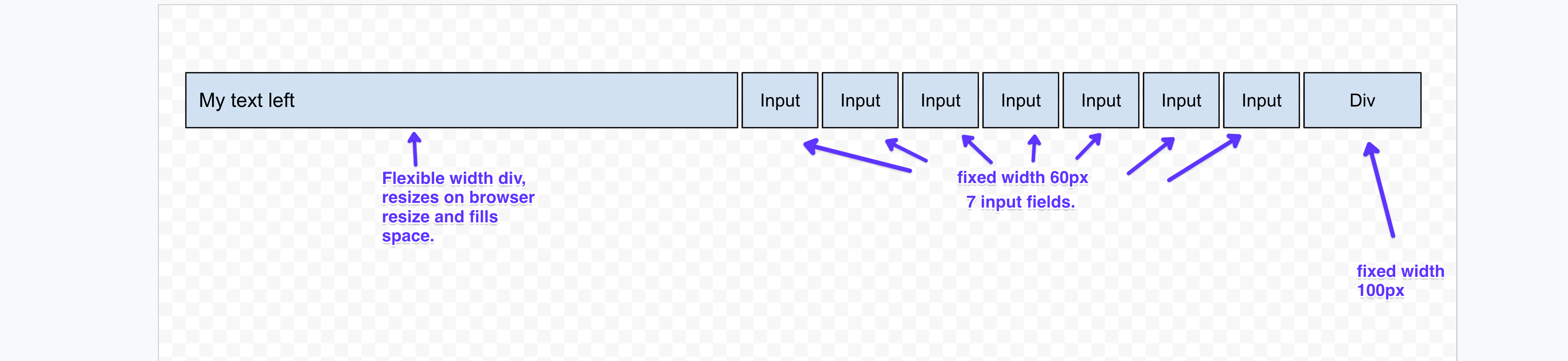
html Create a Dynamic & Fixed Width Column Structure using Bootstrap

GridTemplateColumns Fixed Width

Free InDesign A5 4 Column Grid Template CRS InDesign Templates
No Specific Sizing Of The Columns Or Rows:
So, We Can Either Fix It Like This:
To Round Off This Set Of Guides To Css Grid Layout, We're Going To Walk Through A Few Different Layouts, Which Demonstrate.
Web You Can Specify The Width Of A Column By Using A Keyword (Like Auto) Or A Length (Like 10Px ).
Related Post: